Webdesign et Wireframe
Création de Wireframes, Mockups

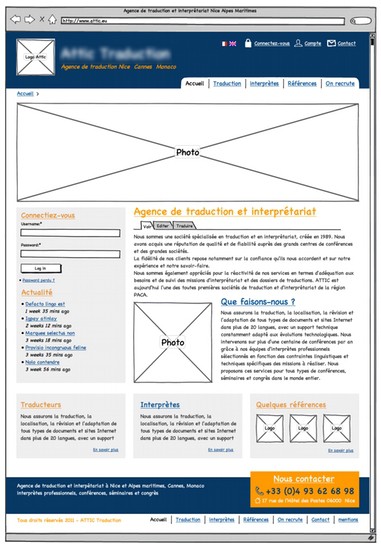
Avant toutes créations de sites internet ou applications web, la conception de wireframes ou mockups a un rôle important post création. Ils permettent d'avoir une visualisation globale du projet (interface, positionnement, éléments, navigation, vue d'ensemble, etc.) à l'aide d'un schéma simplifié du web design,sans réellement rentrer dans les détails graphiques.
Ceci a pour but de ne se concentrer que sur les éléments principaux de l'application sans se préoccuper des détails cosmétiques. Un des grands avantages aussi est la facilité de compréhension du schéma par des non techniciens, il permet d'avoir une vision globale du projet et comprendre le comportement de toutes les fonctionnalités facilement.
Il permet de faire des changements très rapidement, beaucoup plus que sur une version détaillée où il faudrait répercuter des effets de style sur les divers éléments. Une fois cette étape validé, la création de la maquette "webdesign" pourra enfin commencer sur de bonne base qui ne devrait plus changer structurellement parlant.
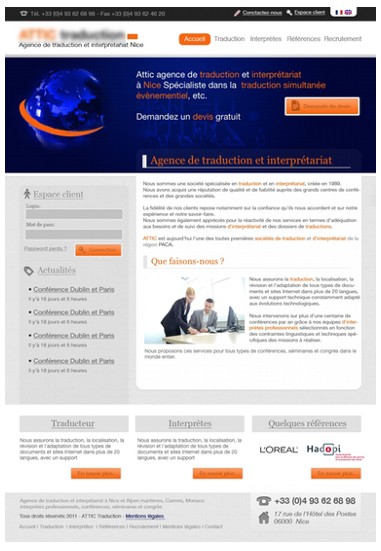
Création maquette photoshop ".psd"
Après la réalisation du wireframe, la conception graphique du site internet pourra commencer, l'utilisation de logiciels comme Photoshop est pratiquement obligatoire pour mener à bien cette tâche. La création de la maquette est réalisée consciencieusement optimisée pour l'intégration html:
- création de groupes de calques
- calques nominatifs
- styles et effets pensés pour le CSS3
Une fois le webdesign terminé, il sera livré prêt pour l'intégration html. D'autres logiciels de création graphique plus appropriés pourront être utilisés pour la création d'éléments comme Illustrator pour du dessin vectoriel (logos, pictogrammes, etc.)
Voici un exemple de wireframe avec sa correspondance template (maquette) sur Photoshop ci-dessous