Autocomplétion - django-ajax-selects
Pour les besoins d'un des mes projets en cours de développement (un annuaire géolocalisé de restaurants), je voulais afficher dans l'administration une liste contenant une grande quantité de données dans mon cas: toutes les villes de France.
Le premier problème rencontré etait la lenteur de l'affichage de ces données dans un champ de type select (mais c'est un peu normal), je me suis mis donc à la recherche d'une solution que j'ai rapidement trouvé, une application Django toute faite me permettant de gérer ma liste via l'autocomplétion se nommant django-ajax-select et comme son nom l'indique elle permet de gérer des select autocomplétés en AJAX.
Elle va me permettre de gagner en ergonomie et surtout en performance n'affichant que les villes nécessaires et non pas me lister toutes les occurences contenues dans la base de données.
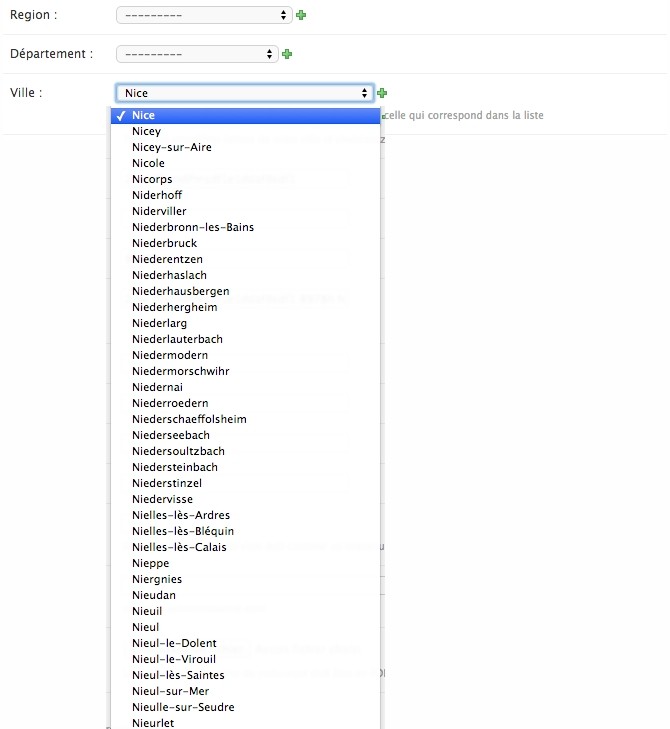
Voici comment s'affiche de base mon select avant d'utiliser l'application django-ajax-selects:

Installation
Pour commencer nous allons installer l'application avec Pip:
pip install django-ajax-selects
Ensuite dans votre setting.py nous allons rajouter l'application:
INSTALLED_APPS = ( ..., 'ajax_select' )
Nous allons maintenant configurer le champ de recherche (lookup)
# define the lookup channels in use on the site
AJAX_LOOKUP_CHANNELS = {
# on lui donne un nom "ville" par exemple, ensuite nous resnignons le model et le champ correspondant à la recherche dans notre cas c'est "nom" pour les noms des villes
'ville': {'model': 'app.ville', 'search_field': 'nom'}, }
Nous rajoutons la gestions des URLS dans urls.py:
from django.conf.urls import * from django.contribimport admin from ajax_select import urls as ajax_select_urls admin.autodiscover() urlpatterns = patterns('', # include the lookup urls (r'^admin/lookups/', include(ajax_select_urls)), (r'^admin/', include(admin.site.urls)), )
Ensuite dans votre fichier admin.py:
from ajax_select import make_ajax_form
from ajax_select.admin import AjaxSelectAdminclass
from annuaire.models import Restaurant
RestaurantAdmin(AjaxSelectAdmin):
make_ajax_form(Label, {'ville': 'ville'})
admin.site.register(Restaurant,RestaurantAdmin)
J'ai utilisé une autre approche car j'ai plusieurs formulaires customs donc si c'est votre cas dans mon fichier form.py au lieu de admin.py :
from django import forms
from ajax_select.admin import AjaxSelectAdminclass
from ajax_select.fields import AutoCompleteSelectField
# on utilise le type de champ AutoCompleteSelectField
class RestaurantAdminForm(forms.ModelForm):
id_ville = AutoCompleteSelectField('ville', label="Ville")
admin.site.register(Restaurant,RestaurantAdmin)
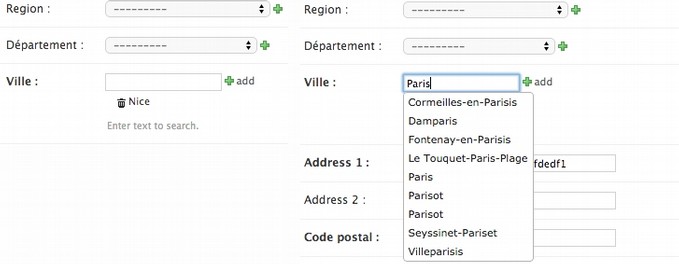
Resultat
Voici le résultat:

Cette application devient vite indispensable quand on a un besoin d'afficher une grande quantité de données dans un select, n'héistez pas à visiter le compte github de cette application pour avoir plus de détails.
Laissez un commentaire si vous connaissez d'autres applications utiles comme celle-ci
Publié le: Dimanche 26 octobre 2014