Placeholder formulaire Mezzanine
Il y a déjà un certain temps, je me suis poser la question comment ajouter un placeholder dans la gestion de formulaire du CMS Mezzanine, d'ailleurs j'avais posé la question ici dans le google groupe réservé à Mezzanine, mais elle était restée sans réponse.
De prime abord on pourrait penser que c'est quelque chose de relativement simple à intégrér, mais si l'on veut utiliser le type de page spécifique dans Mezzanine permettant la gestion des champs du formulaire dans l'administration, c'est autre chose.
Effectivement en cherchant dans le code source pour overrider le plus proprement possible, je suis tombé sur une condition faisant appel à une constante du settings:
settings.FORMS_USE_HTML5
Je suis donc allé sur la documentation et j'ai trouvé cette référence:
FORMS_USE_HTML5
If True website forms will use HTML5 features.
Default:False
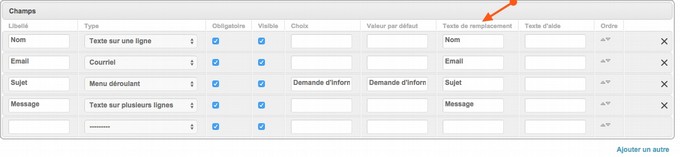
Ce qui veut simplement dire que si on initialise FORMS_USE_HTML5 à True, et bien l'on activera les nouveautés HTML5, et donc le placeholder qui est l'une d'entre elles, ce qui a pour effet d'ajouter un colonne supplémentaire "Texte de remplacement" (la ou l'on ajoutera les placeholders) dans la zone de gestion du formulaire voir l'image ci-dessous:
En espérant que ça serve si il y en a qui ce posait la question
Publié le: Jeudi 10 décembre 2015