Champs formulaire Cartridge
Actuellement sur le développement d'un projet basé sur mon CMS préferés Mezzanine, j'ai voulu utiliser pour la première fois son module e-commerce Cartridge.
Cet article sera surement le premier d'une liste d'articles au sujet de Cartridge, cela permettra de donner des solutions aux différents problèmes et intérrogations rencontrés avec ce CMS.
Overrider les champs des formulaires Billing/Shipping
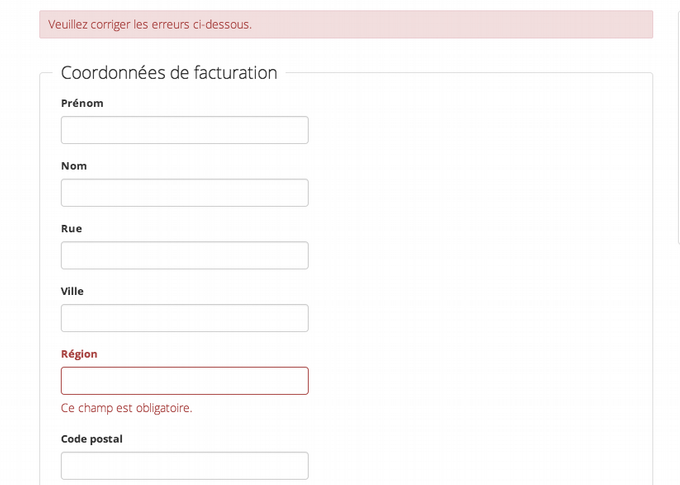
Ma première interrogation fut, quand j'ai voulu supprimer ou ajouter un champ proprement dans le formulaire du process de commande checkout, il y'a de base un champ nommé "states" (Région) qui dans mon cas ne me servait pas (voir image).

Mon premier réflexe et d'aller sur la documentation ou sur le group de discussion du CMS Mezzanine, je vais vous donner 2 solutions, la première a été en partie trouvée sur le groupe de discussion mais pour overrider d'autres champs (formulaire de paiement), j'expliquerai ça en détails cette approche dans un autre article, voici donc les solutions
Overrider le constructeur du OrderForm personnalisé
Pour supplanter ou ajouter de nouveaux champs dans Cartridge, il faut créer sont propre formulaire qui sera dérivé de la classe parente OrderForm.
Tout d'abord nous alloons créer un formulaire, pour suivre les bonnes pratiques du framework Django, je vais le mettre dans une application personnalisée ainsi que dans un fichier forms.py:
from cartridge.shop.forms import OrderForm #Import du formulaire parent
from cartridge.shop.models import #Import du model
Order class OrderForm(OrderForm):
def __init__(self, request, step, data=None, initial=None, errors=None): super(OrderForm, self).__init__(request, step, data, initial, errors)
exclude_fields = ('billing_detail_state', 'shipping_detail_state')
for field in exclude_fields:
del self.fields[field]
)
Quelques explications:
- On crée une classe dérivée de OrderForm pour récupérer toutes les attributs et méthodes
Order class OrderForm(OrderForm):
- On override la méthode __init__
def __init__(self, request, step, data=None, initial=None, errors=None):
- On appel la méthode __init__ du parent
super(OrderForm, self).__init__(request, step, data, initial, errors)
- On ajoute dans l'attribut du constructeur exclude_field les champs à exclure
exclude_fields = ('billing_detail_state', 'shipping_detail_state') - On boucle sur les champs à exclure, et on supprime les champs de l'instance "self" du formulaire à la volée
for field in exclude_fields:
del self.fields[field]
Cette méthode est simple, mais nous pouvons encore faire mieux donc voici ma méthode:
Ajouter l'attribut exclude de la classe Meta
class Meta(OrderForm.Meta):
model = Order
exclude = ['billing_detail_state', 'shipping_detail_state']
Voici les explications:
j'utilise comme préconisé dans la documentation de Django la classe Meta et l'atrribut exclude, j'ajoute bien entendu le model, dans notre cas le model Order de cartridge, et surtout faite attention ! car c'est la qu'il y'a une subtilité, je ne crée pas la classe Meta normalement mais je la dérive de la classe Meta parente, notez bien le:
class Meta(OrderForm.Meta):
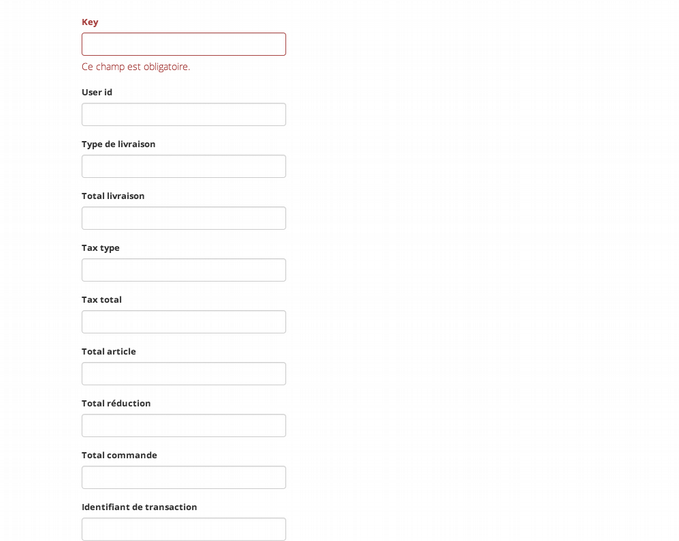
Car si vous oubliez d'ajouter la classe parente OrderForm.Meta, vous aurez un comportement étrange qui est le suivant (voir image)

Quelques petites explications s'imposent:
Lorsque que vous ajoutez votre propre classe Meta, vous allez remplacer entièrement la classe Meta de la classe parente (c'est un peut le but vous me direz !) et comme la classe parente Meta exclut déja d'autres champs qui sont passés eux même dans chaque étapes du formulaire, c'est ce qui donne le résultat suivant:
des champs ne sont pas exclus d'ou l'intéret d'ajouter le OrderForm.Meta à votre classe Meta pour éviter d'ajouter tous les champs manuellement dans l'attribut exclude de votre classe.
Voilà j'espère que ça vous aura aidé, et dans un prochain article nous parlerons de l'ajout de champs additionnels dans le formulaire et aussi du process de paiement qui comme vous le verrez nécessite quelques ajustements pour être opérationnel pour Paypal checkout par exemple.
N'hésitez pas à poser vos questions dans les commentaires
Publié le: Samedi 24 janvier 2015